Enrollment Services Design
Overview
For many students, enrolling at Shoreline Community College was a daunting and complicated task. The enrollment processes had evolved over time in departmental silos and were created during the heydays of paper forms, print brochures, and fliers. Successful enrollment relied upon the student physically coming to the campus or calling the enrollment services offices regularly to get help. As a result, despite an increase in student prospects, the school was seeing a decline in students making it through the entire enrollment funnel.
Goal: Discover where in the funnel students are getting stuck, address the most urgent issues, and create a roadmap to make continuous improvements.
Challenge & Goal
My roles: Service Designer, UI Designer, Communications Strategist,
Additional team members: Web coordinator
Roles
Reduced calls related to academic and registration dates by 75%
Increased financial aid form completions by 20%
Increased traffic for new student checklist to key pages by an average of 60%
Results
Adam understands complex IA/UX projects, and he communicates effectively among stakeholders, designers, and developers with confidence and clarity. In addition, his passion for perfecting the customer journey is apparent through the numerous user tests, accessibility tests, and analytics reports he has conducted.
- Jeanine Schoessler
Process
I created a RACI chart to track all of the people involved in the project, their roles, and their responsibilites. With over 15 departments involved in the work, this was critical for ensuring alignment across all the stakeholders.
RACI - Alignment
I conducted generative research to determine where, in the enrollment funnel, students were hitting the most roadblocks. I then used evaluative research to explore solutions to specific challenges that we surfaced.
Research
200+ Participants
including current students, prospective students, faculty, and staff
7 Research Activities
including data analysis, secondary research, user interviews, open card sort, survey, competitive analysis, n-gram keyword analysis
Key findings
Most students indicated that they wanted more info on financial aid before they applied to the college
First-generation students incorrectly believed community college admissions were selective and required a fee
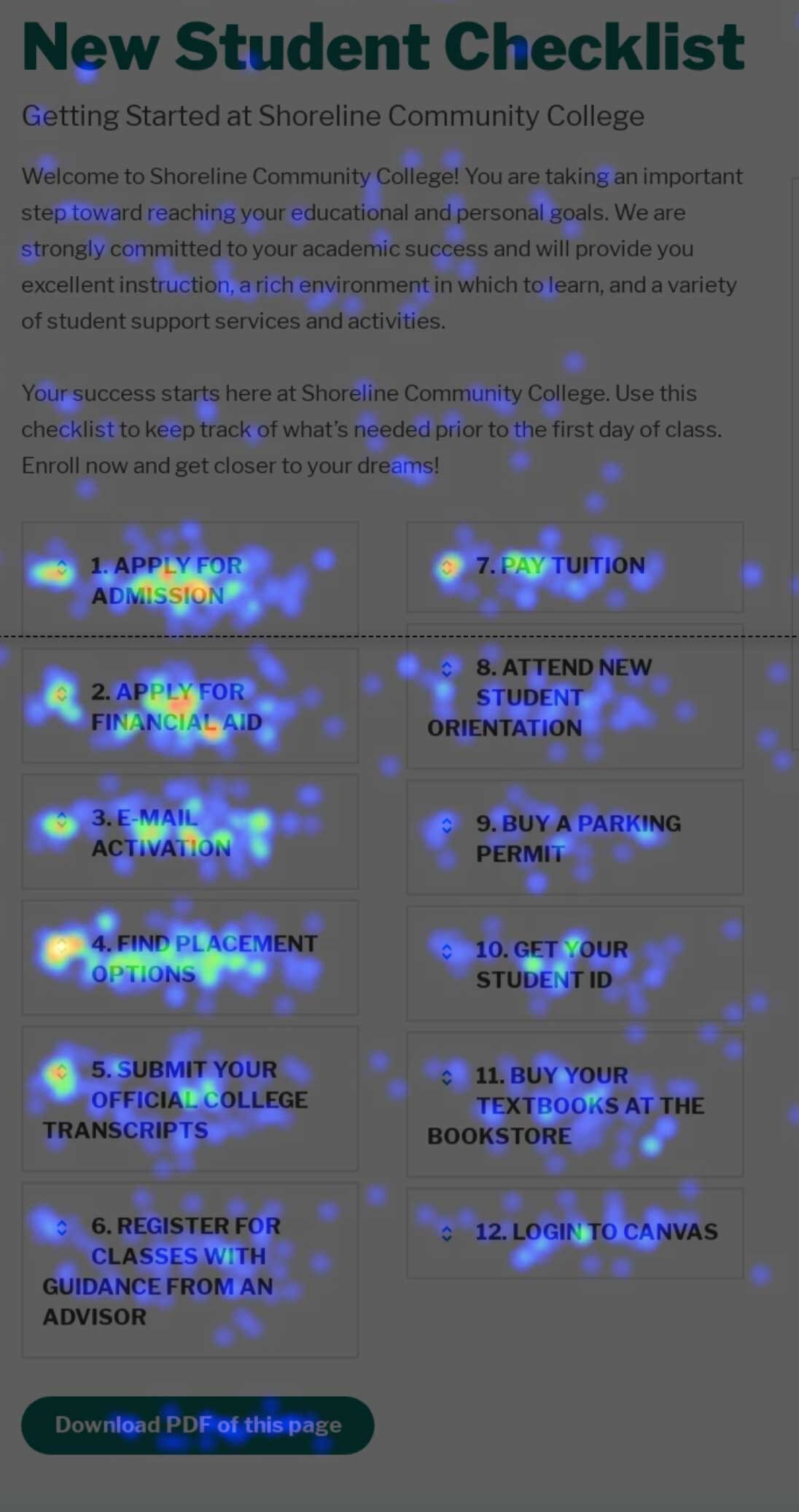
New student checklist was overwhelming and required too many clicks to access information
Email confirmations related to each task were not consistent with information on the website
Students felt unprepared for each step, particularly financial aid application
Registration dates were difficult to find and understand
Task labels were confusing and lacking
Experience Mapping & Prioritizing
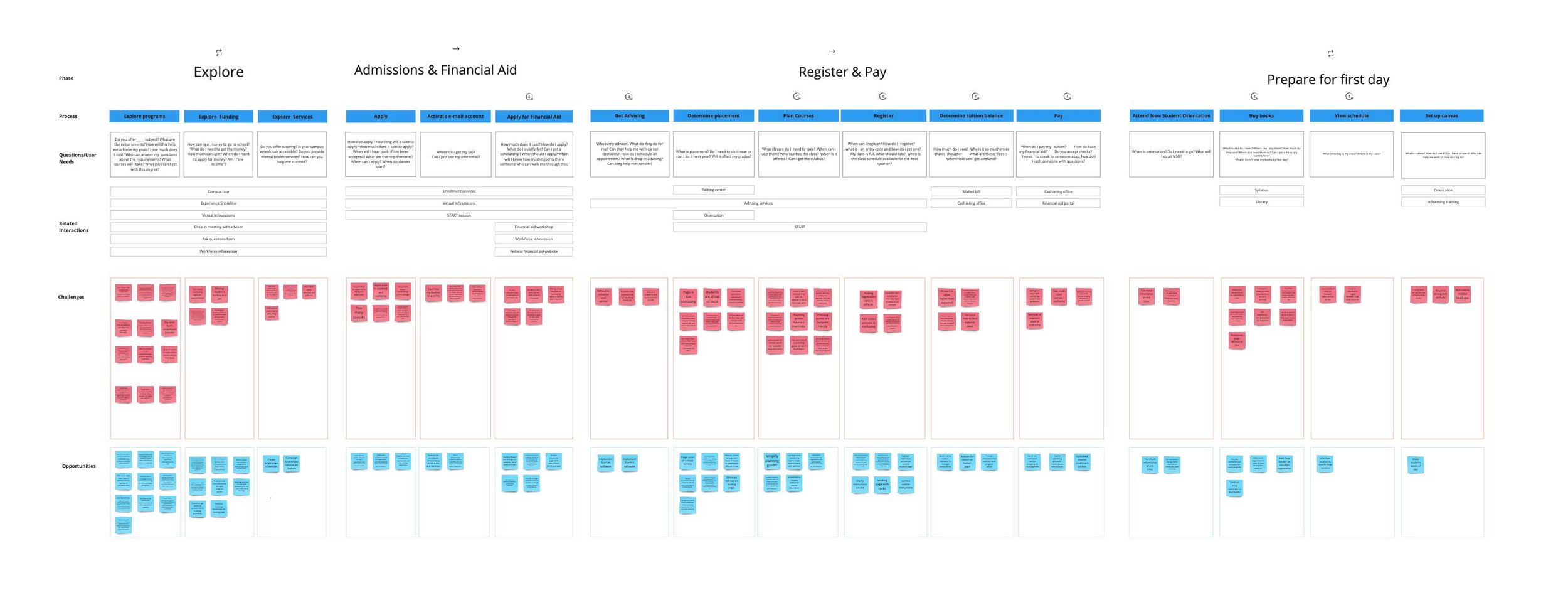
I created a living experience map of the entire student lifecycle from exploration to graduation. It included the most common user questions, related interactions & resources, challenges, and opportunities. We utilized this to create and prioritize user stories.
Information Architecture - A Task Oriented Scheme
Since students approached enrollment with specific tasks in mind, I created a hierarchical task-oriented scheme. This led us to create a site structure that was more closely aligned with student mental models as opposed to the organization’s business unit responsibilities.
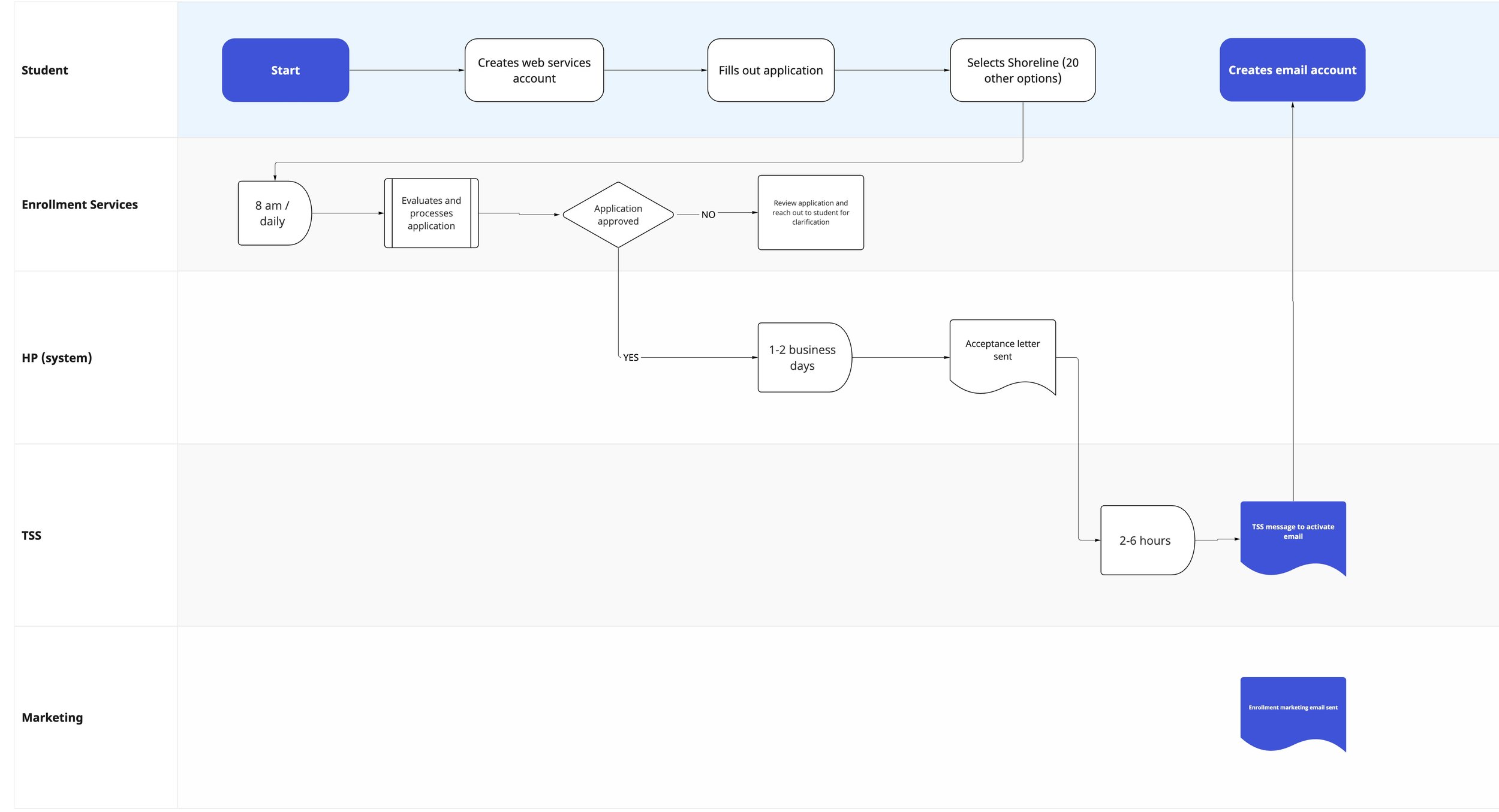
I worked with internal stakeholders to map out business processes that we wanted to evaluate and redesign. We focused a lot of our efforts on the admissions process and the message sequencing during that process.
Mapping Out Admissions
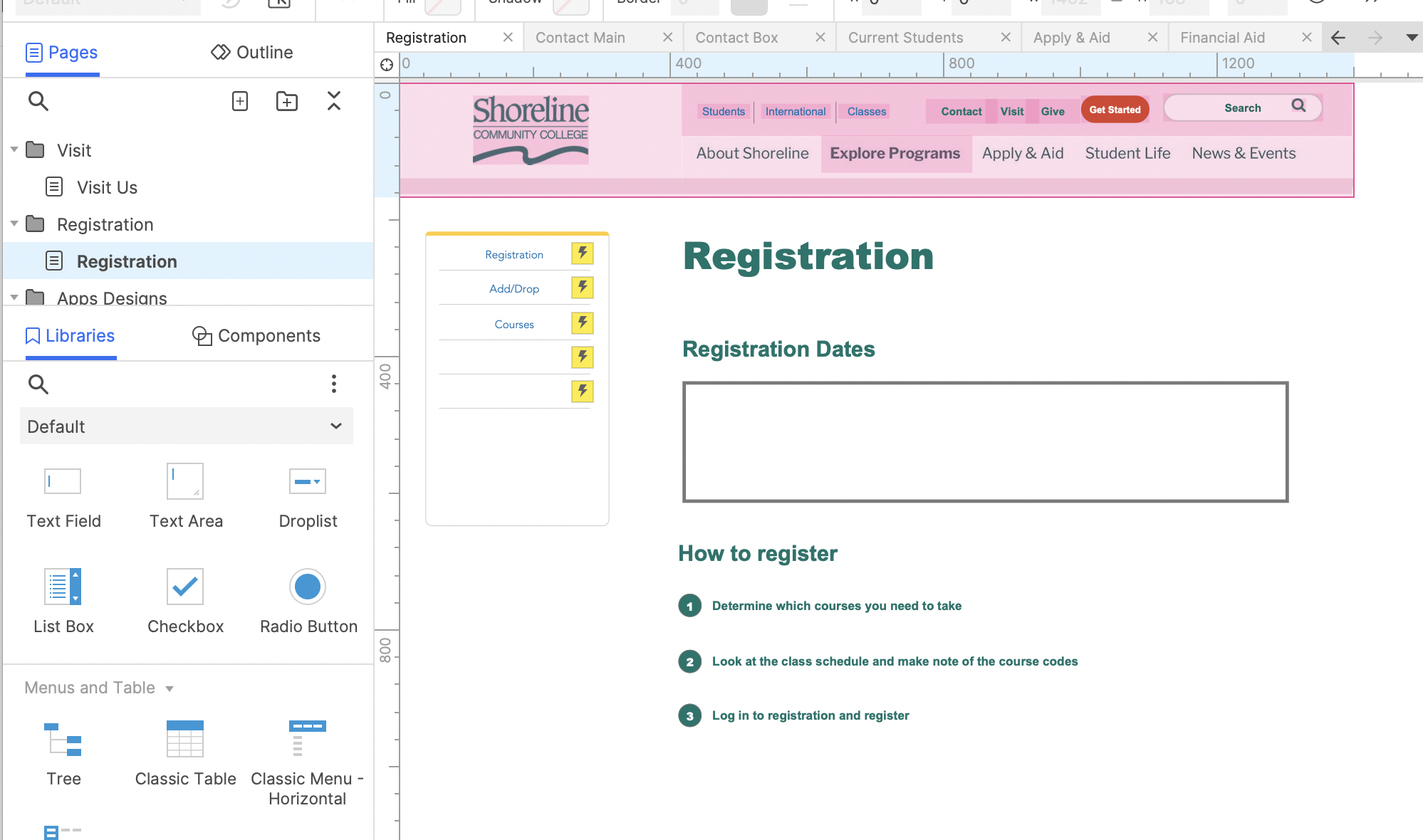
Using a combination of current design patterns and new patterns, me and my colleague sketched out several options for each of the key task pages. We then did an impact and feasibility analysis of the sketches which helped us narrow down which designs to prototype and test.